MY ROLE
Lead Designer — Research, UX Design, Interaction Design, Visual Design, Prototyping
YEAR
2023
OVERVIEW
Biteable helps teams put their messages in motion through engaging videos. As the Senior Product Designer, I researched, designed, and tested a new video editor as part of a company pivot.
A NEW ERA OF VIDEOS
We had an internal business shift: From a video editor for everyone – to a video editor for entreprise team.
Originally, Biteable had focused their video editor on supporting small businesses who needed ads or explainer videos. There was a major pivot to focus on using our editor for enterprise teams to support internal communication. I was brought on to research and design a new video editing experience, focusing on this new vertical. We called these users “Kiki”.
SOLUTION OVERVIEW
A "smart," easy-to-use editor mode made for our new target user, Kiki.

RESEARCH
At the time of this pivot, all engineering resources were focused on a large technical debt initiative. This gave my product manager and me 2 months of research and discovery to understand Kiki’s workflows, preferences, and behaviors.
We started with interviews. See what we learned:
Key findings
Our true competitors:
Emails & PowerPoint
The message is more important than the creation process
The message is more important than the creation process
Leverage Kiki's top skill: Writting
Simplicity is key
Kiki is busy – Quick video creation is the goal
CONCEPT EXPLORATIONS
After initial interviews and experiments, we started to wireframe some ideas to see if we were on the right track. We started to test them and tested multiple versions of early designs.
Step-by-Step Concept

Text-First Concept

Of all the wireframes and prototypes we tested, one thing stood out: Kikis are really good at typing.
So we thought...what if you could type to create a video?
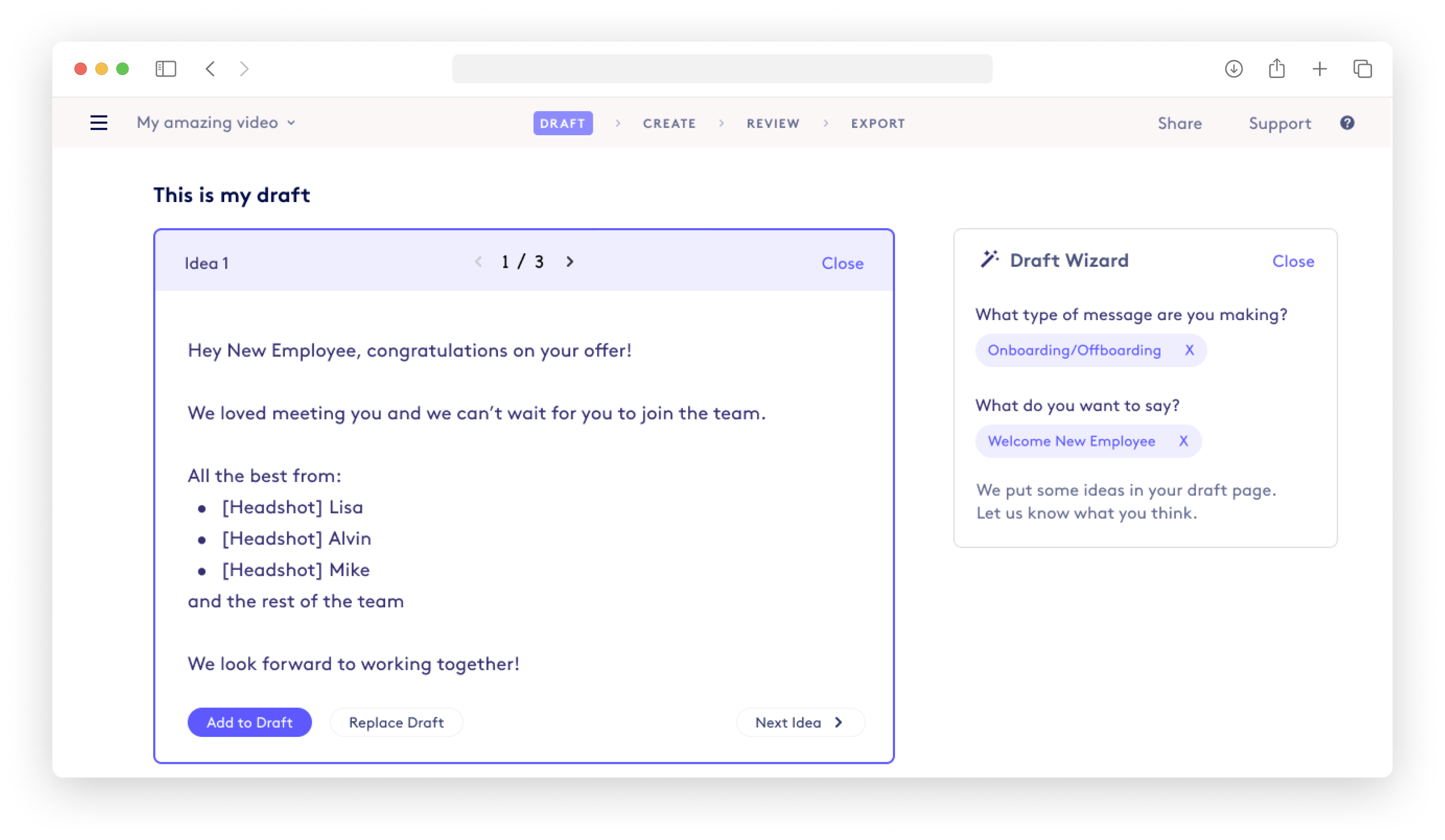
"Type-to-Video" Concept

FURTHER TESTING & VALIDATION
Following our initial concepts testing, we aimed to validate the type-to-video concept further. We quickly learned that using static prototypes to simulate a video editor wasn’t effective, as users couldn’t experience the actual construction of the video.
This led me to collaborate with engineers to build an in-app prototype connected to our video editor and template library. We used this to run more accurate concept testing.
FROM CONCEPT DESIGN TO FEATURE DESIGN
Considering we were looking to replace our foundational editor, we felt we needed more confidence in the real value being offered by the new designs. In order to get a beta version up and running, we descoped some functionality we knew would be valuable so we could get a live minimum viable version.
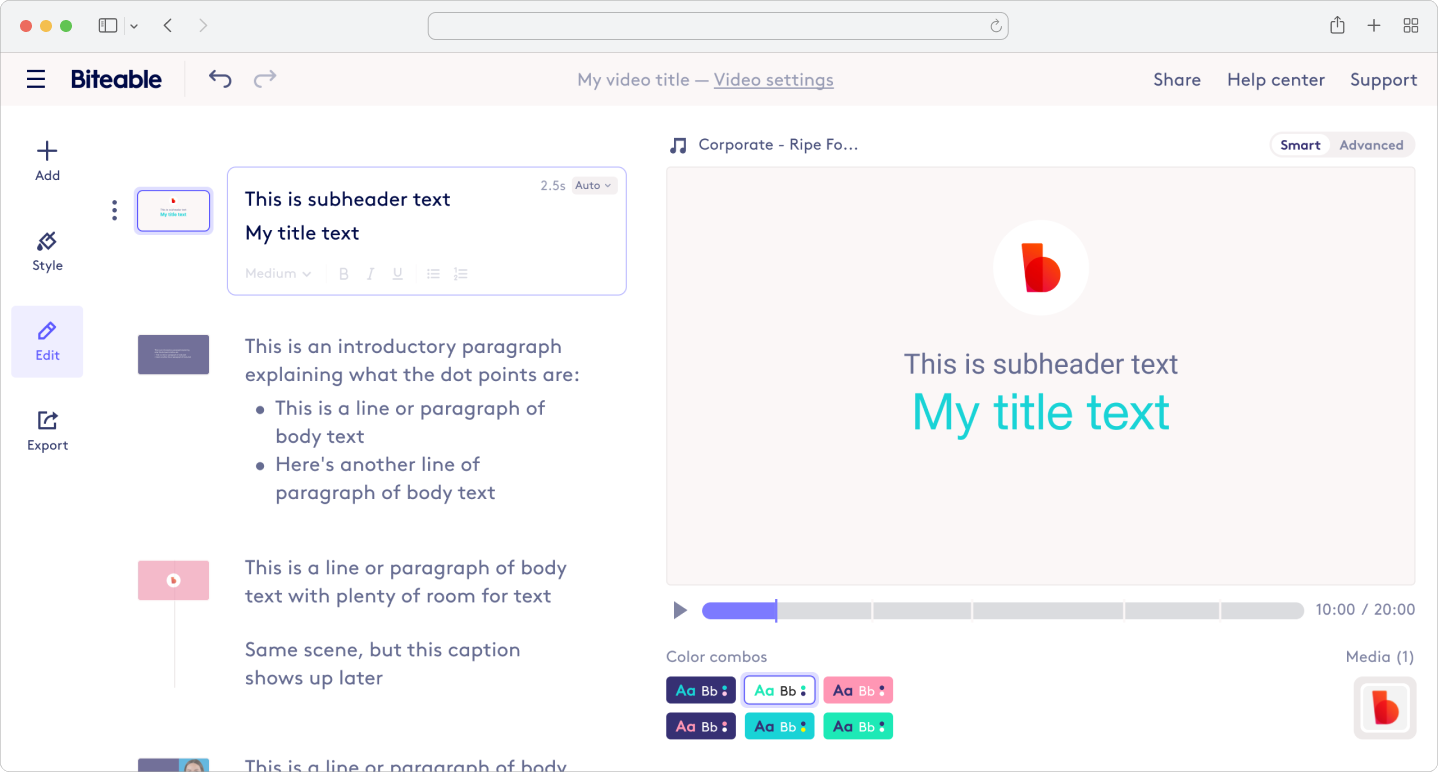
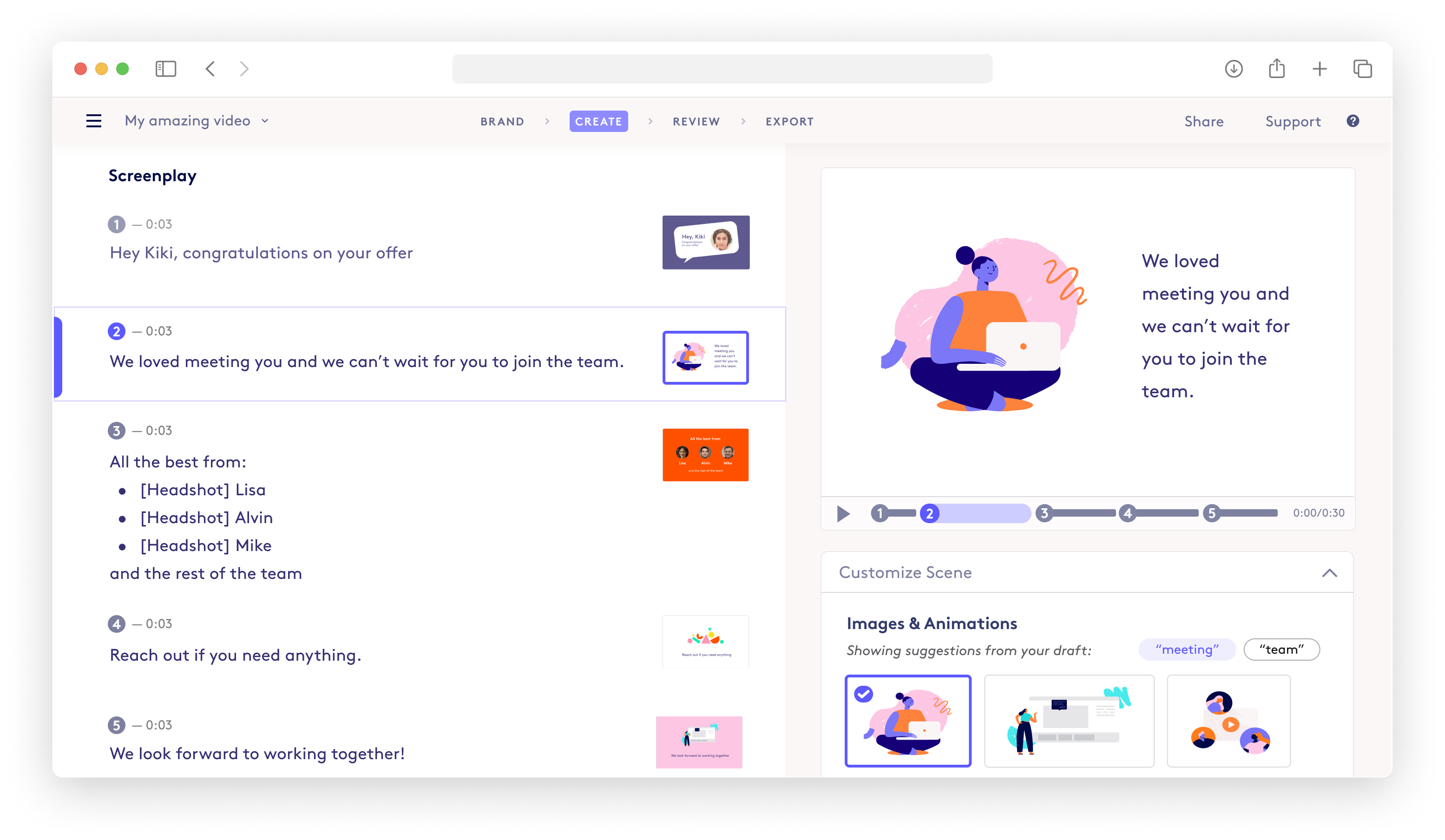
Here's a look at some of the features we added in our first version of a type-to-video editing tool.
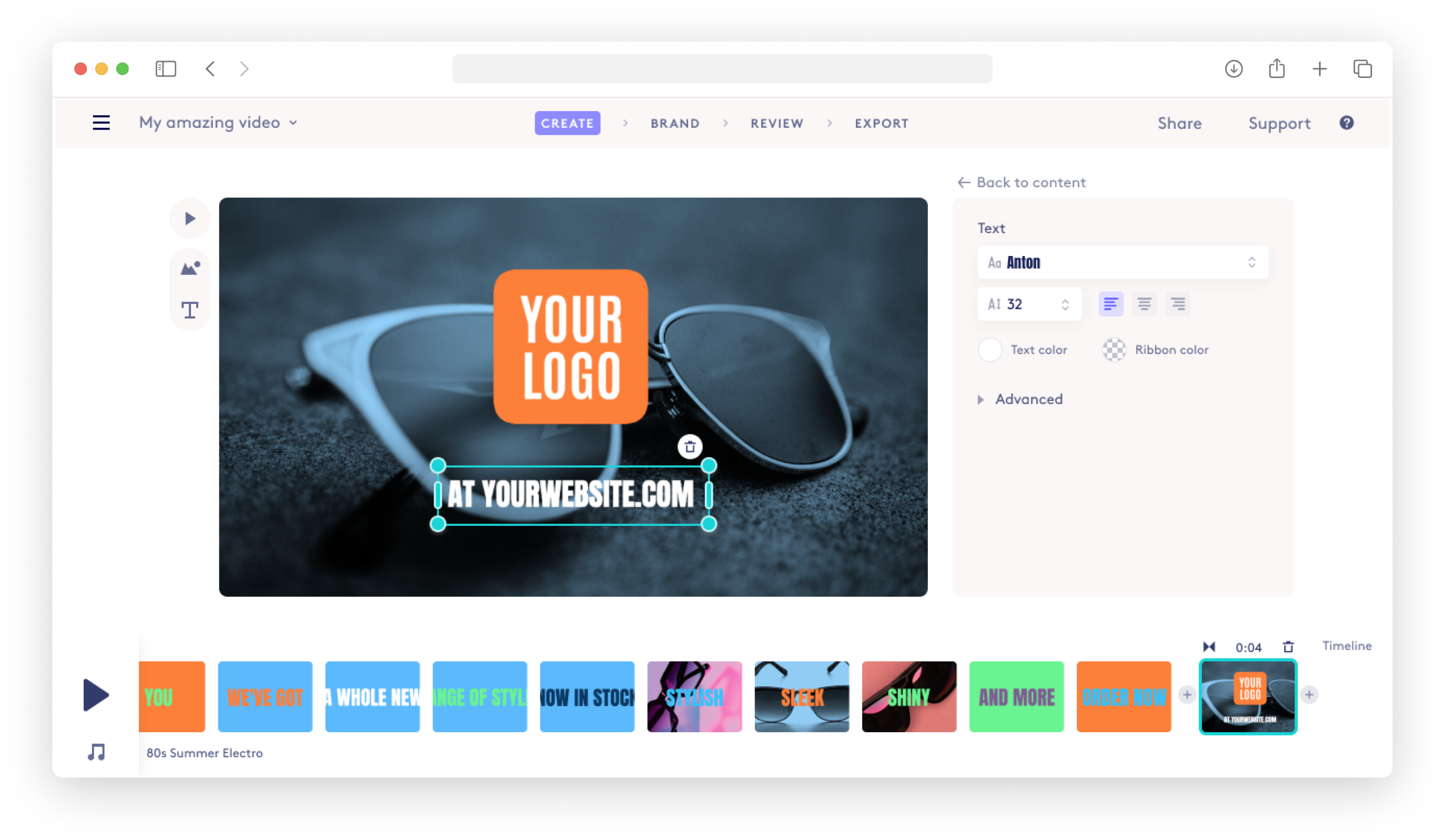
Text formating
Typing is intuitive for Kiki, but in the prototype, there’s no control over how the text looks. The lack of text sizing controls made users frustrated. Basic text formating was added to help users quickly style their text.
Auto-Branding
Auto-branding was introduced as an intuitive way to brand videos and quickly change scene colors.
During onboarding, users are asked to set up their branding colors. From those colors, a set of "color combos" is automatically created. When creating a new video, it will be automatically branded, and users can switch combos if needed.
Color Combos Selection in Brand Settings
Color Combos in the Editor
Adding, deleting, and re-ordering scenes
The goal was to make these basic actions as intuitive as possible for Kiki. Adding a scene becomes second nature by simply hovering over the section to add a new one.
WHAT HAPPENED NEXT?
- We launched the Smart Editor with all the critical features that made type-to-video work. See the announcement.
- It worked well, and the adoption was high amongst our "Kiki" users.
- We realized that more advanced features were missing, which prevented total adoption by our non-Kiki users
- We’re still learning and iterating 😊
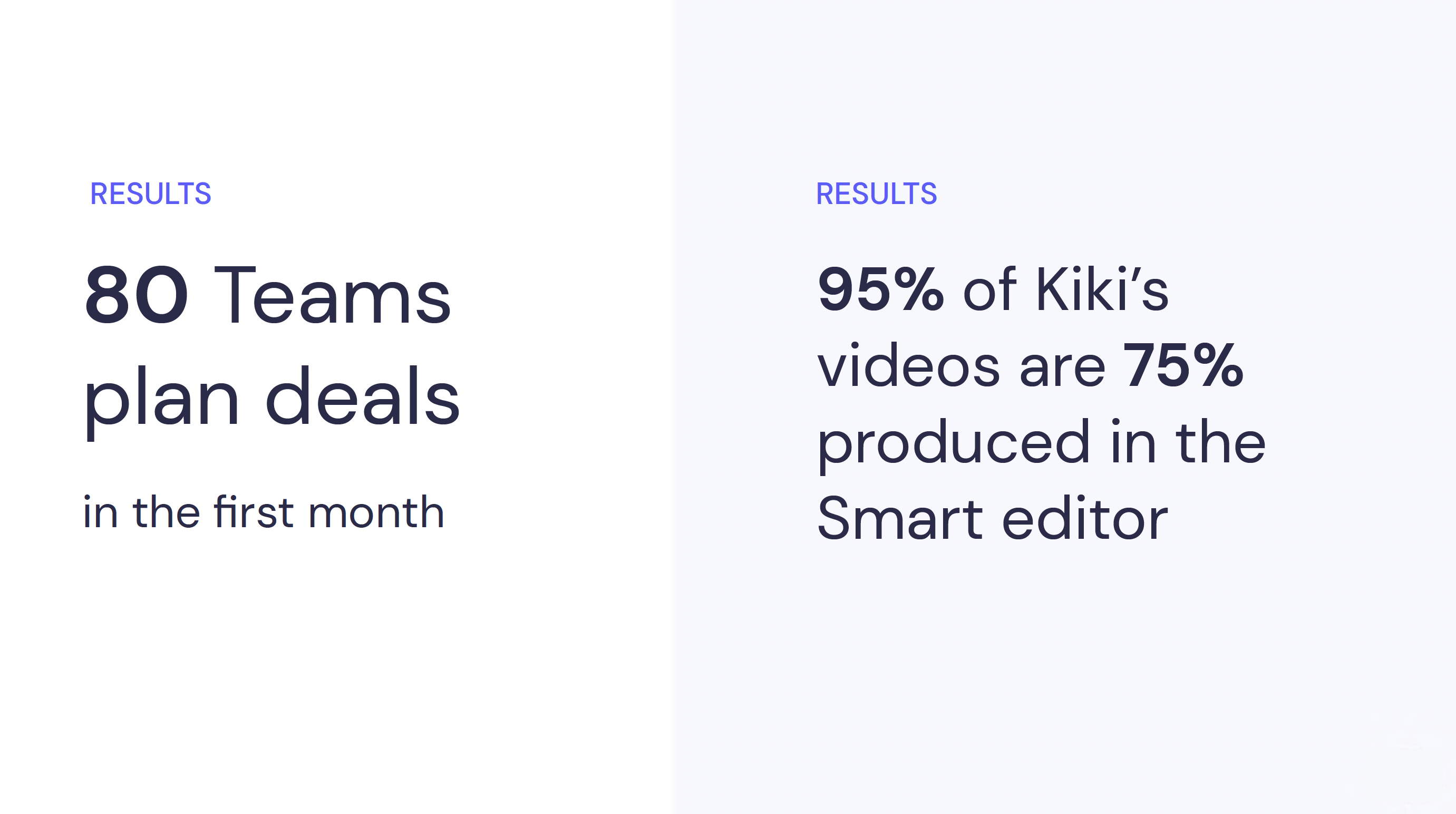
IMPACT IN NUMBERS
Our initial business goal was to acquire Kiki customers through a new pricing plan offering features tailored to them (new video editor). Another goal was to ensure product-market fit for our new users.
Initially, our aim was to secure 50 "Teams" deals in the first month, but we exceeded expectations by securing 80 deals instead.

Selected Works